

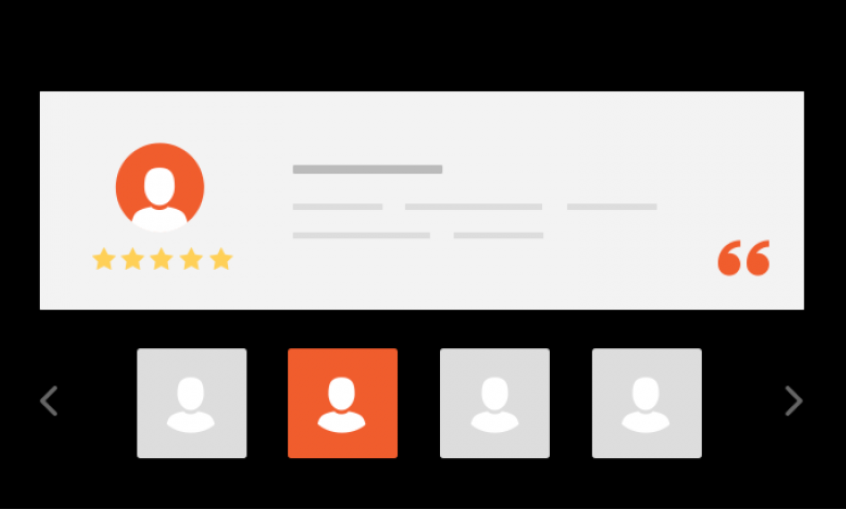
Only the images and titles change in the default design.

#BOOTSTRAP IMAGE CAROUSEL DOWNLOAD#
This free download template gives you a contemporary-style carousel design. Those who are looking for a bigger Bootstrap 4 carousel for their websites will love this template. Attention to details like the circular highlighter and drop shadow effect increase the visual aesthetics and also make the interactions easier for the audience. Plus, the users can easily jump to the image they want by simply selecting the image they want. A small thumbnail is placed at the bottom of the carousels to let the image quickly see the images before they appear on the main carousel. The V10 is the best Bootstrap 4 carousel example for showcasing images. You can add your own custom elements to make things even more engaging for the users. Since it is a concept model, the creator has kept the elements as simple as possible. If you are looking for a simple and neat carousel to list your clients, testimonials, and team members, this one will be a great choice. A neat page indicator is given at the bottom of the cards to let the audience easily jump to the carousel section you want. You have nice cards with rounded edges to clearly show your messages. The V05 has a traditional-looking Bootstrap 4 carousel design. These bootstrap 4 carousel examples are smartly designed to meet the end-users need and also to help the website owners to clearly communicate with their users. While making the carousel, make sure your carousels are optimized for both hover and swipe gestures. To give the same level of experience to the user, the designers create smart elements that perform flawlessly on both mobile and desktop versions. We all know the importance of responsive design. So make your slider auto-rotating by default, but when the user starts interacting with the slider, stop the auto-rotating and let the user see the contents in it easily. A survey says that static manually controlled sliders get only a 1 to 2% click rate and the auto-rotating slider has a click rate of 8 to 10%.

Static carousels are mostly gone unnoticed by the user. Even if you use powerful and relevant images, quickly moving carousels won’t get the user’s attention. Slider with random transition effect is treated as an ad banner and it is mostly ignored by the users. But to make a smart design, we have to combine them together. As we digital generation has less span of attention (less than 8 seconds), using relevant powerful, and meaningful images will make the user spend few extra time on your website.Īuto rotating carousels and manually controlled carousels, both are good designs. Images are powerful elements that can get user attention easily in a fraction of a second. Optimize the design for both mobile and desktop devicesīased on the contents you are going to use on the slider, the entire design, and the animation of the carousel changes.Whether we like to keep it as an auto-rotating slider or a manually controllable slider.Slider sequence and the contents in the slider.The three things which we have to decide before designing a carousel are In this list, we are going to see the best bootstrap 4 carousel examples that can give a better end-user experience. The truth is when we handle the carousels as one of the parts of the website and strategize them properly, then carousels can give you the result you want. While some users see the carousels are distractions that hinder the overall performance of the website. Some love it for the ease of sharing new features and products easily to the users. Carousels are like it or hate it elements in Web designing, just like MacBook butterfly keyboards.


 0 kommentar(er)
0 kommentar(er)
